Can I Create a Website Without Coding?

If you wonder, “Can I create a website without coding?” the answer is a resounding yes!
No-code website builders make this not only possible but also enjoyable. These tools let anyone, from complete beginners to seasoned pros, build websites without touching a single line of code.
How No-Code Builders Work
No-code website builders use a visual interface that allows you to design and manage everything graphically. Think of it like dragging and dropping blocks to build with Lego bricks. These blocks can be text, images, buttons, videos, or even forms. The builder handles all the intricate coding work behind the scenes.
Popular No-Code Platforms
There are several popular no-code platforms designed to make your website creation process smooth and hassle-free.
For instance, Wix is a well-known example. These platforms offer a range of templates, easy-to-use tools, and customer support to help you through every step of the website building process.

Why Use No-Code Builders?
One of the most significant advantages is speed. You can have your website up and running in minutes.
Another perk is cost. Hiring a web developer can be expensive, whereas many no-code platforms offer free plans or affordable subscriptions. Lastly, the flexibility to make changes on the fly without needing technical skills is empowering.
You’re in control!
Cautions and Considerations
Although no-code builders are a fantastic option for most people, it’s essential to be aware of limitations. These platforms may not offer the full customization that some advanced websites need. However, for the vast majority of personal or small business websites, no-code builders are more than enough.
Choosing the Right No-Code Platform for Beginners
Selecting the right no-code platform is crucial as it can make your website-building experience smooth or frustrating.
You want a platform that’s user-friendly, offers plenty of templates, and provides good customer support. Platforms like Wix, Squarespace, and Weebly are excellent for beginners. They offer drag-and-drop features that make designing your website as easy as pie.

Evaluating Your Needs
Before you jump into a platform, think about what you need. Are you creating a blog, an online store, or a portfolio?
Each type of website has different requirements. For instance, if you’re building an online store, solutions like Wix and Squarespace offer integrated e-commerce features. Also, consider your budget; while many platforms offer free plans, the best features often come with paid subscriptions.
Popular Platforms Explained
- Wix: Highly versatile with a large selection of templates and an intuitive drag-and-drop interface. Ideal for all types of websites.
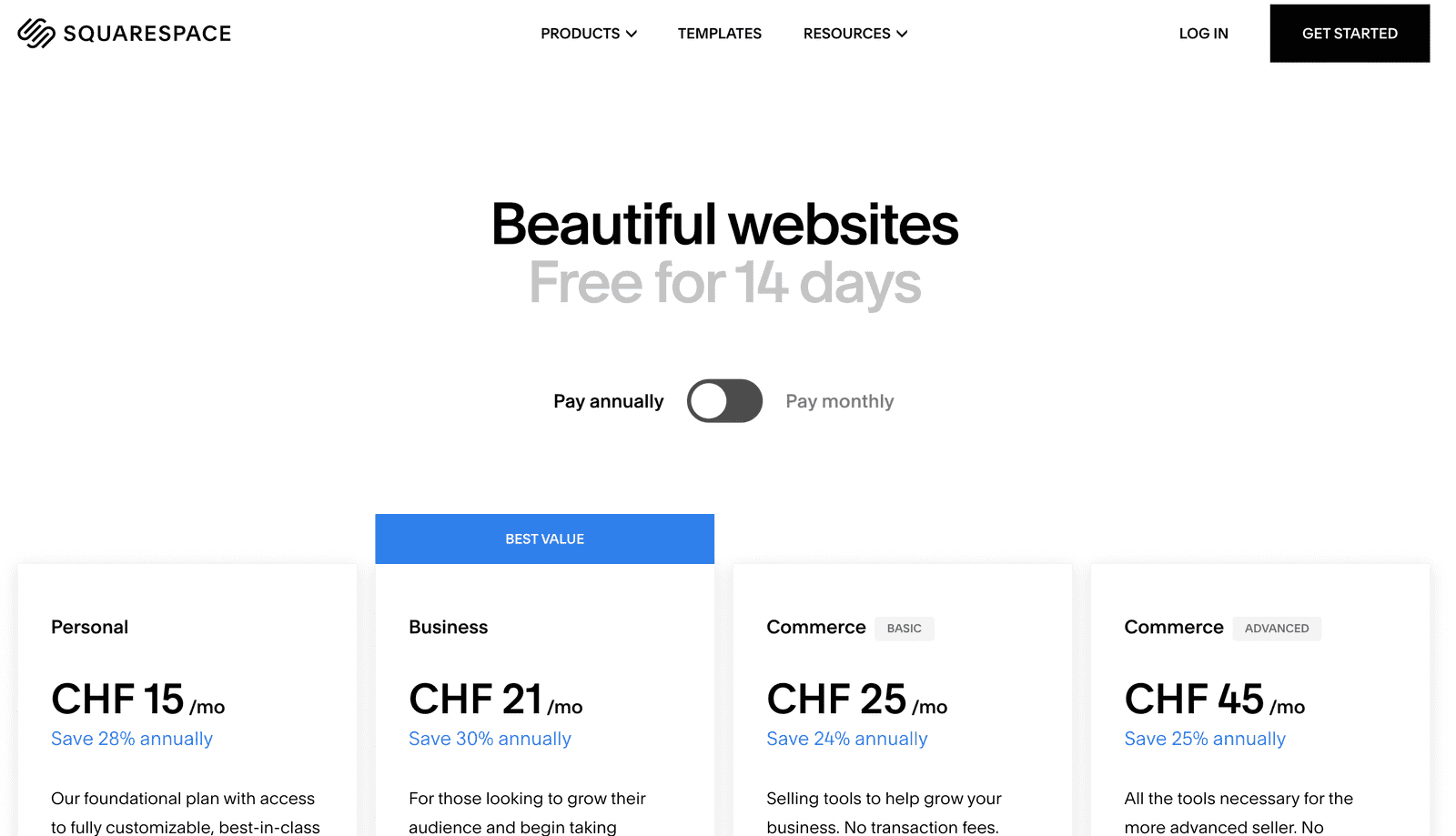
- Squarespace: Known for its beautiful designs and ease of use. It’s perfect if you want a professional-looking website without much fuss.
- Weebly: Very beginner-friendly and offers a good balance between ease of use and functionality. Great for small businesses and personal sites.
Test Before You Commit
Most platforms offer free trials or free plans, so take advantage of these before you commit. This way, you can test the features, user interface, and see if it fits your needs without spending a dime.
Your no-code website builder should make your web creation dreams come true, not turn into a headache. Remember, the right platform can set a solid foundation for your website.

How Can I Create a Website Without Coding? Preparation
Before you dive into creating your website without coding, there are a few key preparations to make. These steps will ensure you have a clear vision and a smooth experience when building your site.
Define Your Purpose
First things first: know what your website is for. Are you setting up a personal blog, a portfolio, an online store, or a business site?
This decision will influence everything from the design to the features you need. Take a moment to jot down your main goals and the type of audience you want to attract.
Choose a Domain Name
Your domain name is your web address, and it’s crucial because it’s how people will find you online. Aim for something short, memorable, and relevant to your purpose. Register your domain through services like GoDaddy or directly through your website builder.

Gather Your Content
Content is king, and you should be prepared with the basics before you start building. This includes text, images, and videos you plan to use.
Whether you’re writing blog posts, showcasing your portfolio, or describing your products, having your content ready will make the building process much faster and smoother.
Sketch a Basic Layout
You don’t need anything fancy, but sketching a basic layout of your website can help a lot. Decide how many pages you need and what will go on each one—for example, Home, About, Services, Blog, and Contact. This step helps you visualize your site’s structure and organize your content later.
Step-by-Step Guide to Building Your Website Without Coding
Are you ready to create a website without coding?
Awesome!
Let’s walk through the process step by step using a no-code website builder. This guide will help you go from zero to launch without feeling overwhelmed.
Step 1: Sign Up and Choose a Plan
First things first, go to your chosen no-code platform (like Wix, Squarespace, or Weebly) and sign up. Once you’re registered, pick a plan that meets your needs—whether it’s free, basic, or premium. Keep your budget and website goals in mind while choosing.
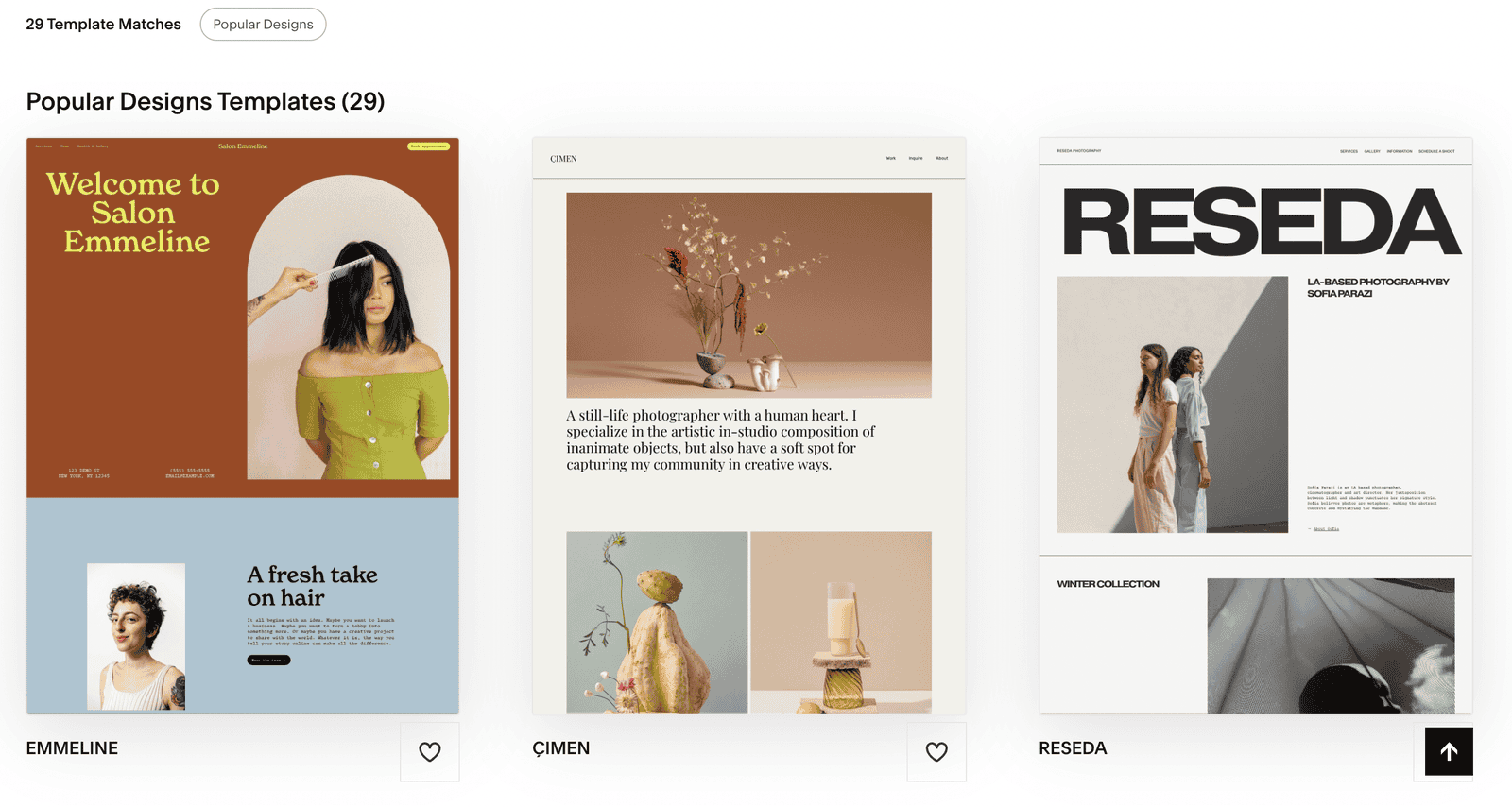
Step 2: Select a Template
Next, you’ll need to select a template. Templates are pre-designed website layouts that you can customize according to your needs. Choose one that fits your website’s purpose, be it a blog, portfolio, or online store. Most platforms categorize templates to make this process easier.

Step 3: Customize Your Design
This is where the fun begins.
Using the drag-and-drop features of your website builder, start customizing your site. Add text, images, and videos to make the site uniquely yours. Adjust colors, fonts, and layouts to match your brand. Don’t worry about messing up; these platforms are designed to be user-friendly.
Step 4: Add Pages
To build an effective website, you’ll need multiple pages such as Home, About, Services, Blog, and Contact.
Most platforms allow you to add new pages easily. Navigate through your builder’s menu to add pages and set up your site structure.
Step 5: Add Functional Features
Want a contact form, a newsletter signup, or an online shop?
No problem.
These features can be added without any coding. Simply drag and drop the necessary elements into your pages. Most no-code platforms offer plugins or widgets to help you integrate these functionalities seamlessly.
Step 6: Preview and Test
Before you hit publish, make sure everything looks and works as expected. Preview your site on different devices to ensure it’s mobile-friendly. Test all the links, buttons, and forms to make sure they function correctly.
Step 7: Publish Your Site
Once you’ve tweaked everything to perfection, it’s time to publish. Most platforms offer a simple ‘Publish’ button. Click it, and voila!
Your site is now live for the world to see. Don’t forget to connect your domain name to your new website.
Creating a website without coding is not only possible but also fun and straightforward. If you ever get stuck, platforms like Wix, Squarespace, and Weebly offer excellent customer support.
Customizing Your Website: Design Tips
Customizing your template makes your website stand out. Here are a few design tips:
- Keep It Simple: Less is more. Avoid clutter to make your site easy to navigate and visually appealing. Use plenty of white space.
- Consistent Color Scheme: Stick to a limited palette—usually two or three colors that represent your brand. Consistency is key to a cohesive design.
- High-Quality Images: Use high-quality images to give your site a professional look. Visuals can make or break your site’s appeal.
- Readable Fonts: Choose fonts that are easy to read. Pair a simple font for body text with a more decorative one for headings if you want some flair.
Making It Functional
Besides looks, your site needs to function well. Can I create a website without coding? Absolutely! But make sure the following elements are in place:
- Mobile-Friendly Design: Ensure your website looks great on mobile devices. Most templates are responsive, but it’s always good to double-check.
- Easy Navigation: Your visitors should easily find what they’re looking for. Use a clean menu structure and clear headings.
- Multimedia Integration: Add videos, slideshows, or galleries to make your site engaging. You can usually do this via widgets or plugins without any coding.
- Call-to-Actions (CTAs): Use CTAs like “Contact Us,” “Learn More,” and “Buy Now” to guide users on what to do next.
Customizing your website is one of the most enjoyable parts of the process. It’s where you get to express your creativity and make your site truly your own.
Adding Features and Content Without Writing Code
Great, you’ve chosen your no-code platform, prepped your content, and customized your template. Now, let’s add some flair and functionality to your website, all without diving into coding.
Utilize Built-In Widgets
Most no-code platforms like Weebly, Squarespace, and Wix come with a variety of built-in widgets. These widgets allow you to add a range of features effortlessly. Whether you need a contact form, an image gallery, or a video player, just drag and drop the desired widget onto your page.

Use Pre-Made Plugins and Integrations
Platforms often offer integrations that can add even more functionality to your website.
Want to track your website traffic? Add a Google Analytics plugin. Need to collect email addresses? Use an email marketing integration like Mailchimp. These integrations are designed to work seamlessly with your platform.
Add E-Commerce Functionality
Thinking of selling products online?
Guess what—you can do this without any coding! Platforms like Wix and Squarespace offer built-in e-commerce tools where you can set up an online store, add products, and manage orders all from their dashboard. Just follow the step-by-step on-screen instructions.
SEO and Marketing Tools
Adding SEO features to your website to make it search-engine friendly is crucial. No-code platforms offer straightforward tools and settings for SEO. Customize meta descriptions, URL slugs, and even add alt text to images to boost your site’s visibility.
Example Features You Can Easily Add
- Contact Forms: Capture visitors’ information quickly.
- Social Media Buttons: Make it easy for visitors to share your content.
- Newsletter Sign-Up: Grow your email list.
- Blogs and Articles: Keep your content fresh and engaging.
- Maps and Address Info: Perfect for businesses with physical locations.
Keeping It Fresh
Keep your content updated to ensure your website stays relevant and engaging. Whether it’s a new blog post, product update, or seasonal sale, make sure your site reflects the latest information.
Adding features and content to your website without coding is straightforward and fun. These no-code platforms take care of the technical heavy lifting, freeing you up to focus on creating great content and engaging with your audience.
Tips for Launching and Maintaining Your Website
Great! You’ve built your website without writing a line of code, but your journey doesn’t stop here. Successfully launching and maintaining your site is just as important. Here’s how you can make sure your website not only goes live smoothly but also stays in top shape.
Pre-Launch Checklist
Before you launch, take a moment to run through this checklist to ensure your website is ready for visitors:
- Check All Links: Ensure every link on your site is working correctly. Broken links can frustrate visitors and harm your SEO.
- Test Forms and Features: Ensure contact forms, signup forms, and any interactive elements function properly. This step is crucial for a smooth user experience.
- Mobile-Friendly Check: Use your builder’s preview features to check how your site looks on different devices. A significant portion of web traffic comes from mobile devices.
- SEO Settings: Fill out your SEO settings for every page, including meta titles, descriptions, and image alt texts. This helps your site rank better in search results.
Launching Your Website
The moment has come! But launching a website involves a bit more than just hitting the publish button:
- Connect Your Domain: Ensure that your domain name is correctly connected to your website. This might involve some settings adjustments in your domain registrar.
- Announce Your Launch: Let the world know your site is live! Share it on your social media accounts, inform your email list, and make some noise.
- Monitor Performance: Keep an eye on your website analytics. Tools like Google Analytics can provide insights into visitor behavior and help you understand what’s working.
Ongoing Maintenance
Launching your website is just the start. Regular maintenance is key to keeping it running smoothly and ranking well:
- Update Content Regularly: Fresh content keeps your site relevant. Regularly updating your blog, adding new products, or refreshing images can keep your audience engaged.
- Check for Broken Links: Periodically run checks for broken links and outdated content. Numerous online tools make this easy.
- Backup Your Site: Regular backups can save you a lot of headaches. Most no-code platforms have built-in backup features. Use them!
- Security Checks: Ensure your site’s security features are up to date. Use strong passwords, and enable two-factor authentication where possible.
Conclusion
Chances are, if you’re wondering, “Can I create a website without coding?” you’ve already made great strides by using a no-code platform. Following these tips for launching and maintaining your site will keep you on the path to success.
Congratulations, and happy site-running!
Want to learn more about no-coding tools? Continue reading here:
